商品リストなどをホームページ上に掲載する際、直接HTML文書に記述して表示するのではなく、データベースファイルから読み込んで表示することができます。ここでは、新生児台帳データベースをExcelで作成し、それをホームページに表示できるCSV形式(カンマ区切り形式のテキストデータ)で保存する方法を考えてみましょう。
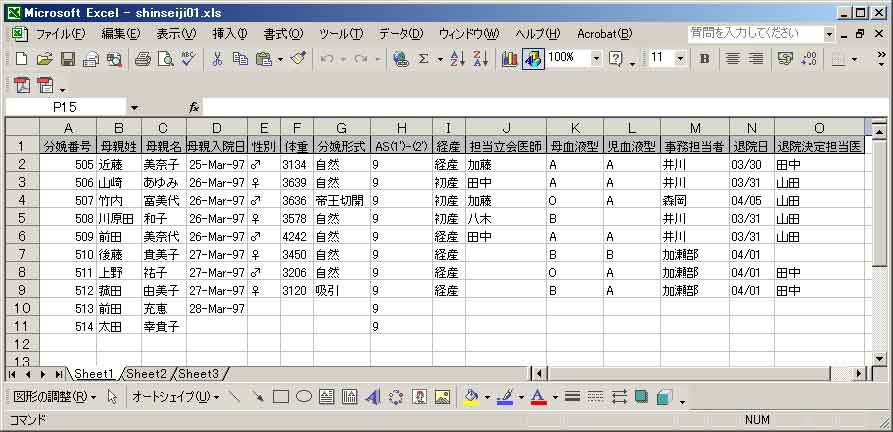
ホームページで表示するデータベースをEXELで作成します。
 作成したデータは、【ファイル】-【名前をつけて保存】でHTML形式でそのままホームページに表示させることができます。
作成したデータは、【ファイル】-【名前をつけて保存】でHTML形式でそのままホームページに表示させることができます。
テーブルを表示させる際には、先頭行に入力した項目名を使用して、どの列にどの項目を使用させるかを指定します。作成したEXCELテーブル型データベースをJAVA Scriptで操作する形のホームページとして表示するために、CSV形式で保存します。
【ファイル】-【名前をつけて保存】でファイルの形式を「CSV(カンマ区切り)(*.csv)」を選択して拡張子を「.txt」にして保存します。このとき、ファイル名は、ファイル形式を指定した後で入力します。ファイル名を先に入力してからファイル形式を変更すると、拡張子が2重につけられてしまいます。
HTML上のテーブルでデータの管理をすると、テーブルの作成が煩雑でデータの管理が非常に難しくなります。この場合、EXCELのような表計算ソフトやAccessのようなデータベースソフトでデータを作成し、そのデータをCSV形式のデータに書き出し、「Table Data Control」オブジェクトを使ってホームページに表示するとデータの管理や更新がしやすくなります。
EXCELでデータを作成した場合、データをCSV形式に書き出すと、EXCEL上で入力した計算式・表の罫線・文字の色などの情報は失われるため、データを継続的に更新する場合は、EXCELの標準的な保存方法のExcelブック形式のデータは必ず残して置くようにしましょう。「Table Data Control」オブジェクトを使ってデータを表示する場合、1行目の項目名は「DATAFLD」プロパティの設定値として使用するため、必ず入力する必要があります。上例では「分娩番号」「母親姓」「母親名」「母親入院日」「性別」「体重」「分娩形式」「AppgolScore」「経産」「担当立会医師」「母血液型」「児血液型」「事務担当者」「退院日」「退院決定担当医」というように、元々Excelで作成されたままの日本語表示になっていますが、「number」「name」のように英字で入力するのが一般的です。